Webサイトで商品やサービスを表示する際に、多商品・多分類となるとリンク階層が深くなりがちです。リンク階層が深くなるとクリック数も増えるので、見る人はなかなか目的のページに辿り着けません。今回はクリック数を意識して動線を考えてみます。
スーパーマーケットの動線を考えてみる

普段の生活で考えてみると、多くの商品の中から目的の商品を選ぶ場としてスーパーマーケットが挙げられます。店内を見渡してみると陳列棚の付近にはサインプレートがあったりPOPなどがあります。ではここで、初めてのお店の場合と近所のお店の場合での歩き方を考えてみます。
初めてのお店の場合
お店によって陳列棚の位置や商品の陳列内容が違うので、物珍しさから入り口から見えるサインプレートをざっと見ながら順に見て回るかもしれませんし、目的の商品がある場合はショートカットを試みてランダムに歩き回るかもしれません。
近所のお店の場合
たいていは迷わずに目的の陳列棚へ向かうことができます(POPの文字に惑わされなければ)。目的の商品をカゴに入れるとレジを終えてすぐにお店を後にする人もいるでしょうし、気になる商品を見つけて陳列棚の前で立ち止まる人もいるかもしれません。

スーパー店内とWebサイト内でのきっかけを関連付けてみると…
「サインプレート」は初めての人に、「陳列内容」は常連の人にとって欲しいものを探すきっかけになります。これらをWebサイトの場合であれば下記のように関連付けられます。
- サインプレート:大分類
- 陳列棚:小分類
- 陳列内容:商品一覧
- 店内のレイアウト:ページ構成
また、陳列棚へ歩くことは「クリック」として考えてみます。
Webサイトの場合で考えてみる
大・小分類に分けた商品の一覧のページを作成する場合を例に、パターンごとのクリック数を考えてみます。記載クリック数はトップページからのリンク階層で記載しますので、一覧表示ページからカウントして考える場合は「-1」してご覧ください。
リンク階層とSEO
リンク階層は「重要度の高いと思われるページから到達までのクリック数」のことで、Googleのアルゴリズムはその内容も含めてページの判定を行います。クリック数が多いと閲覧者が面倒に感じる一方で、Googleの巡回ロボット(クローラー)は到達したページを「重要度が低いページ」と判定します。結果として人の感覚と現在のアルゴリズムの判定が近い状況にあります。
似た用語として「ディレクトリ階層」がありますが、これはページファイルの場所の深さを示す用語なので意味が異なります。
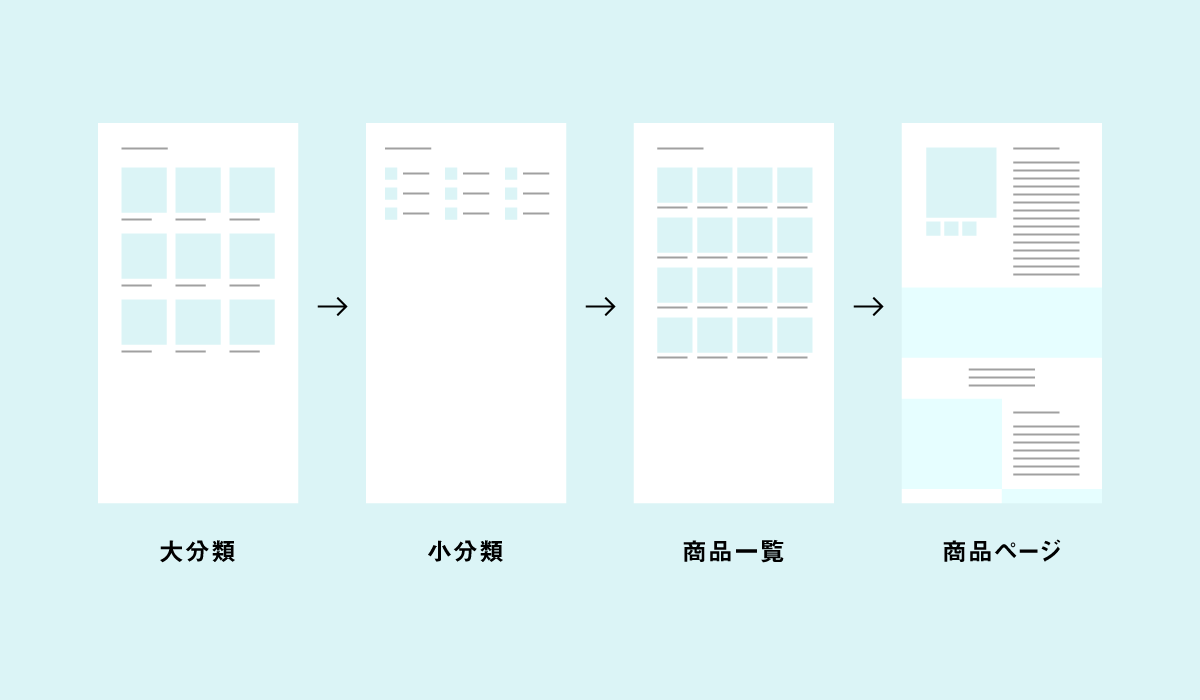
大分類 > 小分類 > 商品一覧 > 商品ページ

図が示すようにクリック回数は4回です。大・小分類ページを行ったり来たりしてクリックしないと商品が見られないので、見る人からすると煩わしく感じる動線だと思います。制作側からすればラクですが、見る人が途中でWebサイトを見るのを諦めるかもしれません。
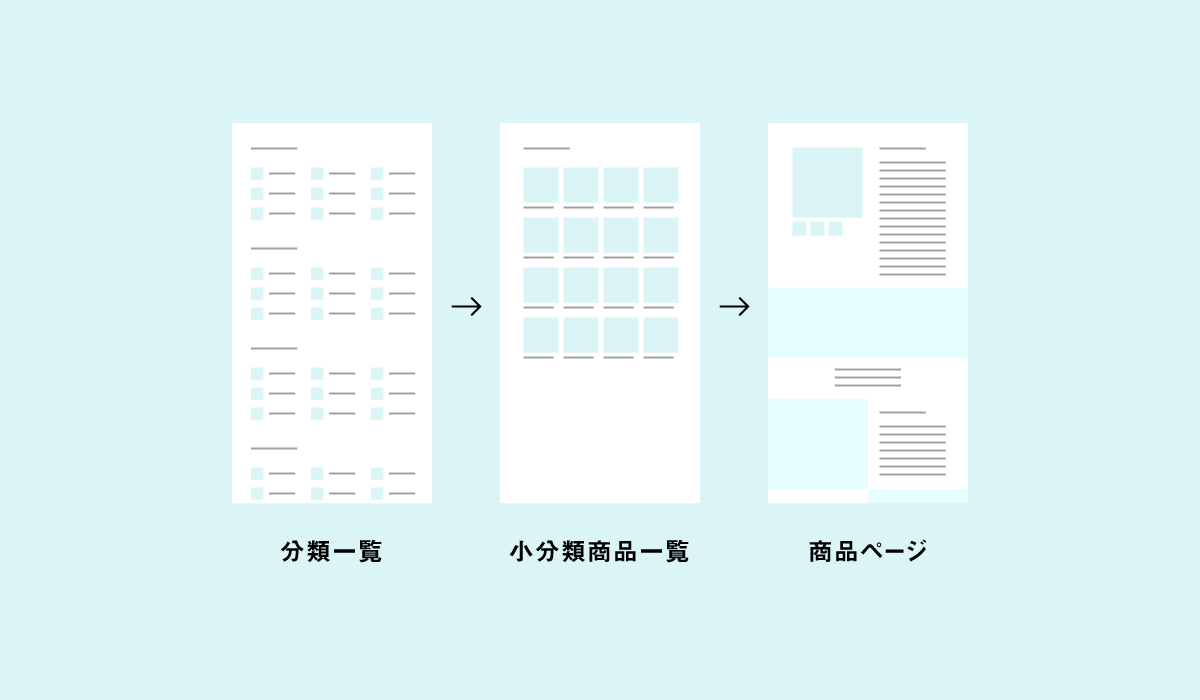
分類一覧 > 小分類商品一覧 > 商品ページ

大分類を小分類ボタン群の上に見出しとしてレイアウトしました。
クリック回数は3回です。スクロールすれば大分類と小分類を一度に見られるようになっていて、初めての人や用途、ジャンルで見たい人のきっかけを意識した動線になっています。一方で、商品一覧を見るためには分類ページを行ったり来たりすることになるので「常連」になればなるほど煩わしく感じる動線かもしれません。
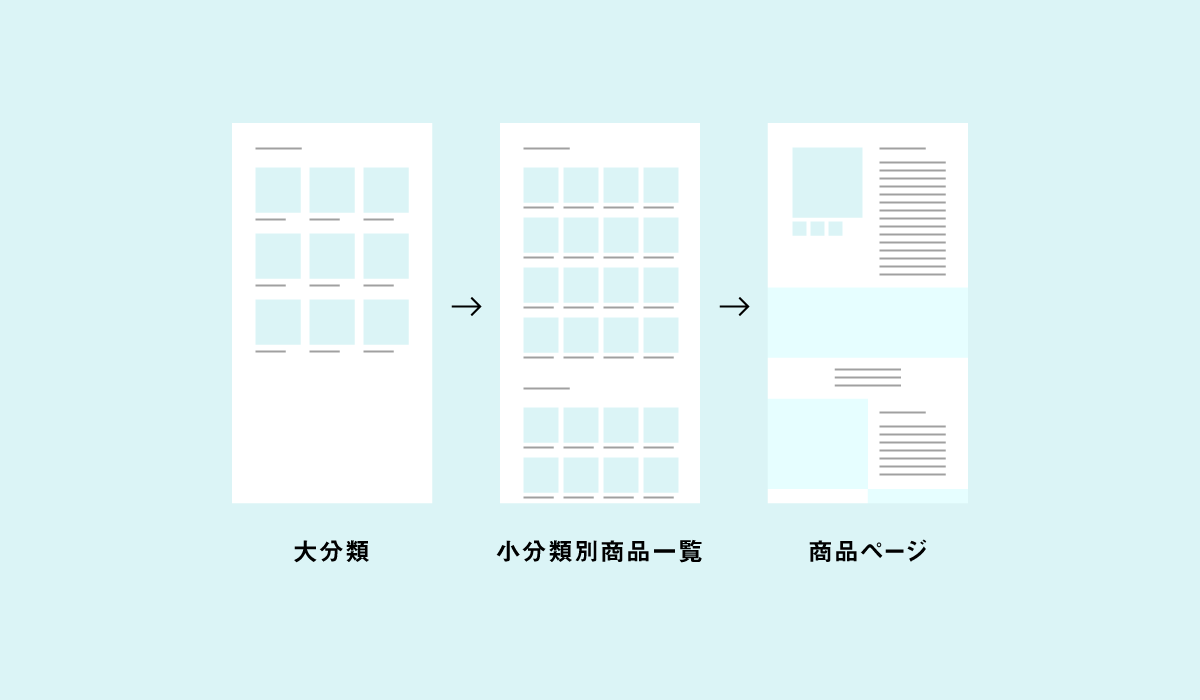
大分類 > 小分類別商品一覧 > 商品ページ

小分類を商品一覧群の上に見出しとしてレイアウトしました。
こちらもクリック数は3回です。大分類をクリックしないと詳細を見ることはできませんが、小分類ごとに商品を見渡せるので、「常連」の人にとって使いやすい動線になっていると思います。スクロールすることで「ついでに見る」こともできます。一般的なスーパーの店内レイアウトに近いのは、このパターンのようです。
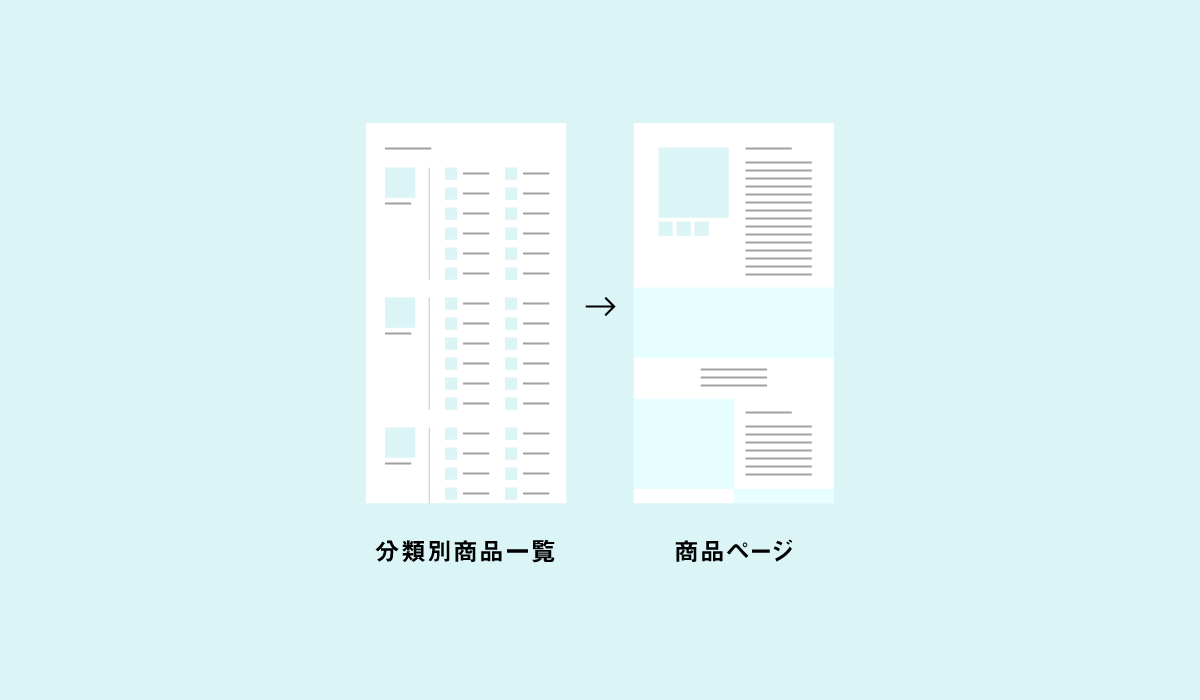
分類別商品一覧 > 商品ページ

大・小分類別に見出しをつけて、商品一覧をレイアウトしました。
クリック数が2回になりました。確かにクリック数は減りましたが、多商品・多分類であれば見づらいレイアウトだと思います。商品点数を絞れば悪くないパターンですが、絞れない場合やスクロール量によっては適さない動線です。
使いやすいWebサイトとは?
現存する何かを意識してみるだけで使いやすいWebサイトの気づきがあるように思えます。また、スーパー以外を意識してみると違った動線パターンが導けるかもしれません。さいごに自分なりの動線設計の結論を挙げておきます。
- コンセプトが必要でセオリーで考えない。
- 複数動線が可能でも主動線は必ず意識する。
- クリック数と操作性は必ずしも反比例しない。
- 見る人の意識が「商品を選ぶ段階に移っている」と想像できる場合、スクロール量が増えても弊害は少ない(要検証)。
ちなみに「分類一覧 > 小分類商品一覧 > 商品ページ」をWordpressで表示する方法は親子ターム(カテゴリ)別記事一覧の表示 / WP_Queryで書いてます。
以上です。

