Basics \ Processing.orgの、
Reading \ Learning \ Processing.orgより。
写真を読み込んで、左上から順番に、おおげさに液晶ディスプレイらしく描画するサンプル。
size(200, 200);
noStroke();
background(0);
PImage img = loadImage("cait.jpg");//写真画像の読み込み
img.loadPixels();//写真画像のロード
int eachW = width / img.width; //6px
int eachH = height / img.height; //6px
int each = min(eachW, eachH); //eachWもeachHも6pxなので、結局6px。
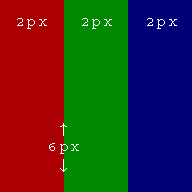
int stripeW = each / 3; //2px(R、G、Bそれぞれのストライプの幅)
each = 3 * stripeW; //6px
int left = (width - (img.width * each)) / 2; //描画を開始するX座標(x=1)
int top = (height - (img.height * each)) / 2; //描画を開始するY座標(y=1)
for (int y = 0; y < img.height; y++) {
int y1 = top + y*each; //描画するY位置をズラしていく。
for (int x = 0; x < img.width; x++) {
int pixel = img.get(x, y);//写真画像の、ある位置の色情報を取得。
int x1 = left + x*each; //描画するX位置を6pxずつズラしていく。
fill(red(pixel), 0, 0); //写真画像の色情報から赤だけを取り出して塗りつぶし。
rect(x1 + stripeW*0, y1, stripeW, each);
fill(0, green(pixel), 0); //緑だけを取り出して塗りつぶし。
rect(x1 + stripeW*1, y1, stripeW, each);
fill(0, 0, blue(pixel)); //青だけ取り出して塗りつぶし。
rect(x1 + stripeW*2, y1, stripeW, each);
}
}
変数がつらつらと並んでいるけど、 幅2px、高さ6pxの赤ストライプ、緑ストライプ、青ストライプの明度を変えながら、写真の色情報をウインドウに描画しているコード。

抽出したピクセルの色情報を「red(pixel)」のようにくるむことで 赤だけの情報を拾うことができるみたい。
直感的で使いやすい。
