2017年11月25日に加筆・修正をしました。
WordPressをデフォルト設定でインストールすると、Webサイトルートのディレクトリ内にすべての関連ファイルが展開されます。通常の使い方であれば問題ありませんが、静的ファイルと共存させたり、Webサイトの関連ファイルをgit管理する際にWordpressのコアファイルを.gitignoreで除外できないなど、ファイルを整理するためにディレクトリ構造を変更する必要があります。今回はその設定について。
変更の方法
移動させても問題ないファイル用にディレクトリを作成後ファイルを移動・コピーし、1枚のファイルの内容を少し書き換えます。
WordPressインストール後の設定方法
設定の順番、大事です。
A. 管理画面での操作
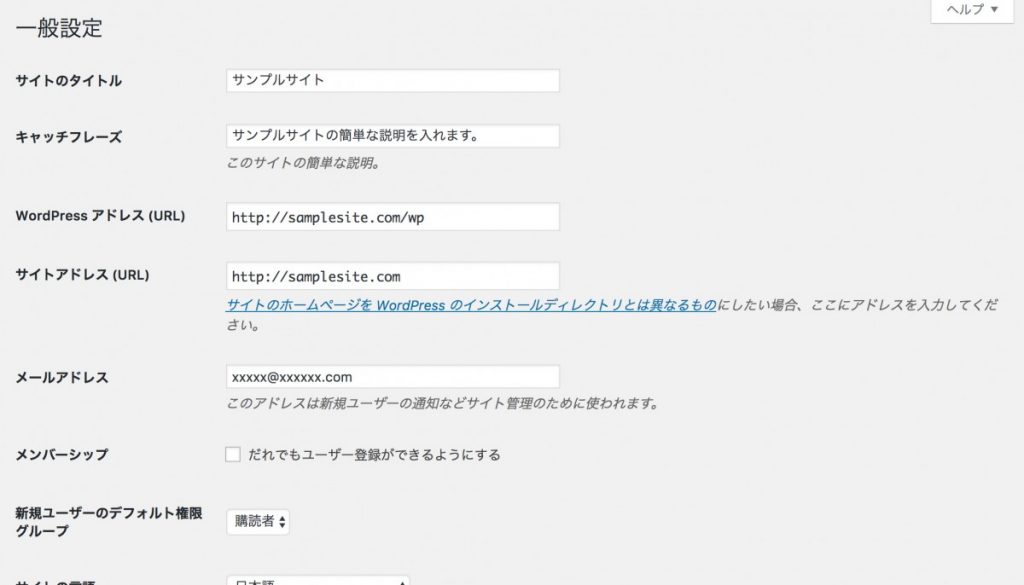
すでにWordpressをインストールしていて、ディレクトリ構造を変更したい場合は、まず最初に管理画面で「WordPress アドレス (URL)」のアドレスの最後に「/wp」を追加します。今回はWordpressのコアファイルの移動先を「wp」とします。

設定すると、画面が真っ白になりますが、焦らずに次の工程に進みます。
B. 移動するファイル
下記のファイル以外をwpディレクトリに移動・コピーします。
index.php(コピー、元ファイルをそのままにしておかないと一般設定の「サイトの言語」でエラーが出るため)
.htaccess(移動)
C. ファイルの書き換え
移動・コピー後、プロジェクトディレクトリ直下のindex.phpの内容を書き換えます。Wordpressの稼働はwp-blog-header.phpから始まります。
/index.php
//書き換え前
// require( dirname( __FILE__ ) . '/wp-blog-header.php' );
// 書き換え後
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );<?pre>wp-blog-header.phpの役目はWordPressのquery.phpを読む(2)wp-blog-header.phpの役割とwp()関数、$postsの生成 – Shinichi Nishikawa’sで詳しく解説されてます。
管理画面へアクセス
サイトのURL/wp/wp-admin.php にアクセスしてログインすれば、設定の完了を確認できます。
WordPressインストール前の設定方法
前述のBとCの作業後にWordpressのインストールしログイン、管理画面でAの作業をして完了です。
さいごに
ご覧のとおり、ファイル編集・移動後で管理画面作業を行った方が設定はスムーズに進みます。当初、この必要がなくても、あらかじめこの設定を行っておいた方がなにかとラクだと思います。
参考
